Get the E-Book now. If you are new to Reactive Forms please refer to Full Angular.

Create Login Ui Template With Angular 10 Material Design Remtoestack
Build a custom control that integrates with.

Build angular material form. Custom stepper using the CdkStepper. Build an Angular form with a component and template. Provide visual feedback using special CSS classes that track the state of the controls.
Sometimes a user needs the additional form fields to insert the dynamic data. Become an expert using Angular Reactive Forms and RxJSLearn to manage async validation build accessible and reusable custom inputsGet a jump start on building Angular Forms today. Lets start from where we stopped in the first part.
The an Angular Directive is used to create a wrapper over angular components and is used to apply text styles like underline bold hints etc. Here you can import n number of Angular material components. To create an Angular Material button you simply use native HTML and elements and add Material attributes such as mat-button and mat-raised-button.
Create Form using Reactive Form and Angular Material. Once you have installed Angular material install. Import ReactiveFormsModule from angularforms.
In this tutorial we will learn about how to build the nested forms using Angular 11 FormArray API with Reactive Forms. To style Reactive forms we will use Angular material form controls components. In this document form field refers to the wrapper component and form field control refers to the component that the is wrapping eg.
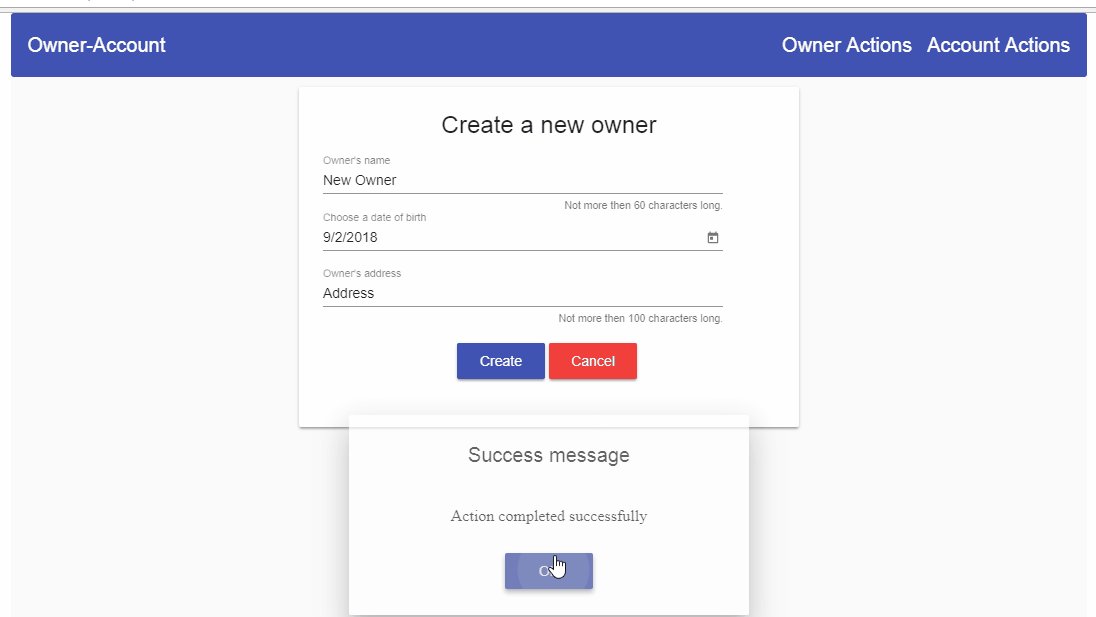
Forms can be complicated. We are going to create a form using Angular material 8 UI components. Display validation errors to users and enable or disable form controls based on the form status.
Set up browser animations for Angular Material. Angular Form Essentials. I will assume that you.
Enhance your components with elevation and depth. Custom form field control. Forms are major parts of every Angular project and in this article we want to implement a Reactive Angular form with a custom and dynamic validator.
Angular Material 7 - Form Field. Is a component used to wrap several Angular Material components and apply common Text field styles such as the underline floating label and hint messages. Build an Angular Material App with Secure Login To get started you will need to install the Angular command-line tool.
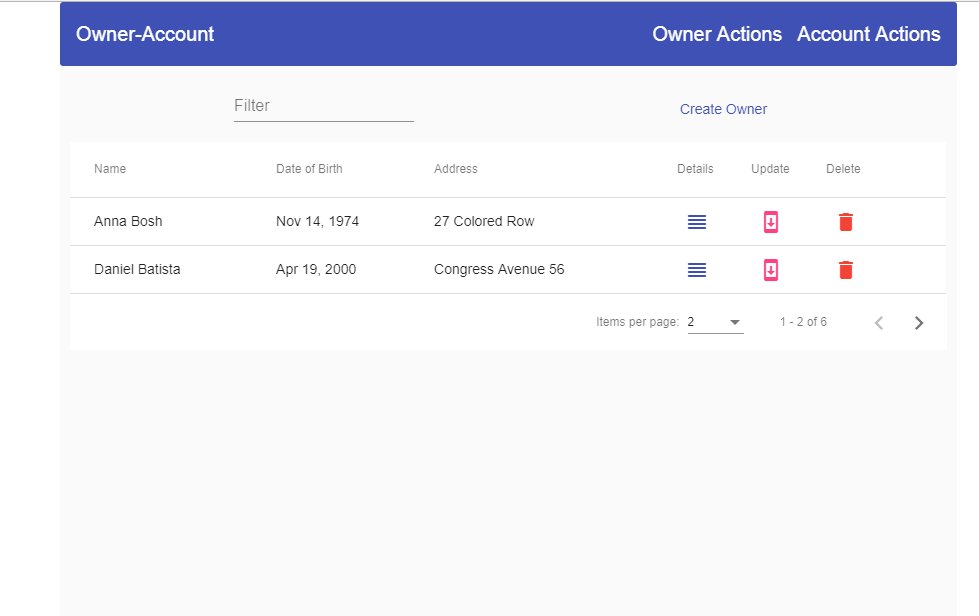
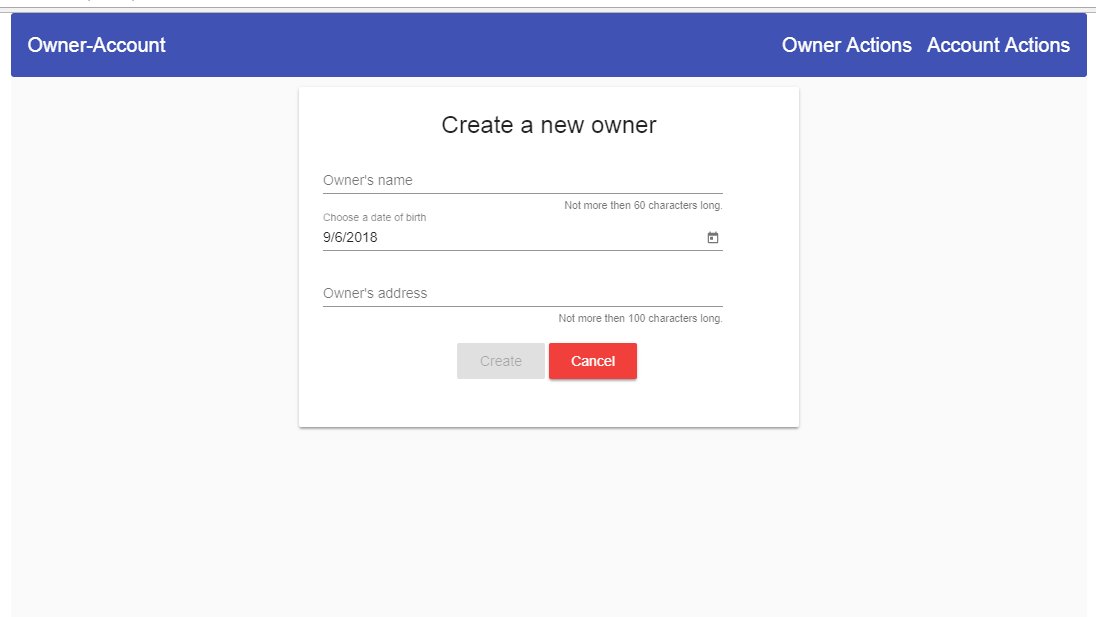
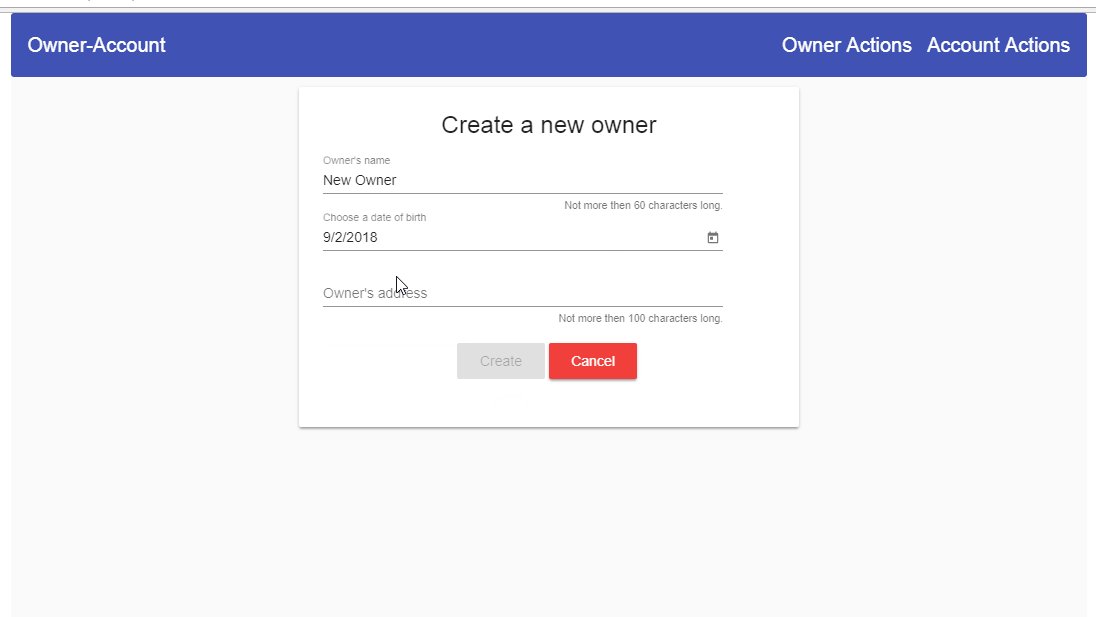
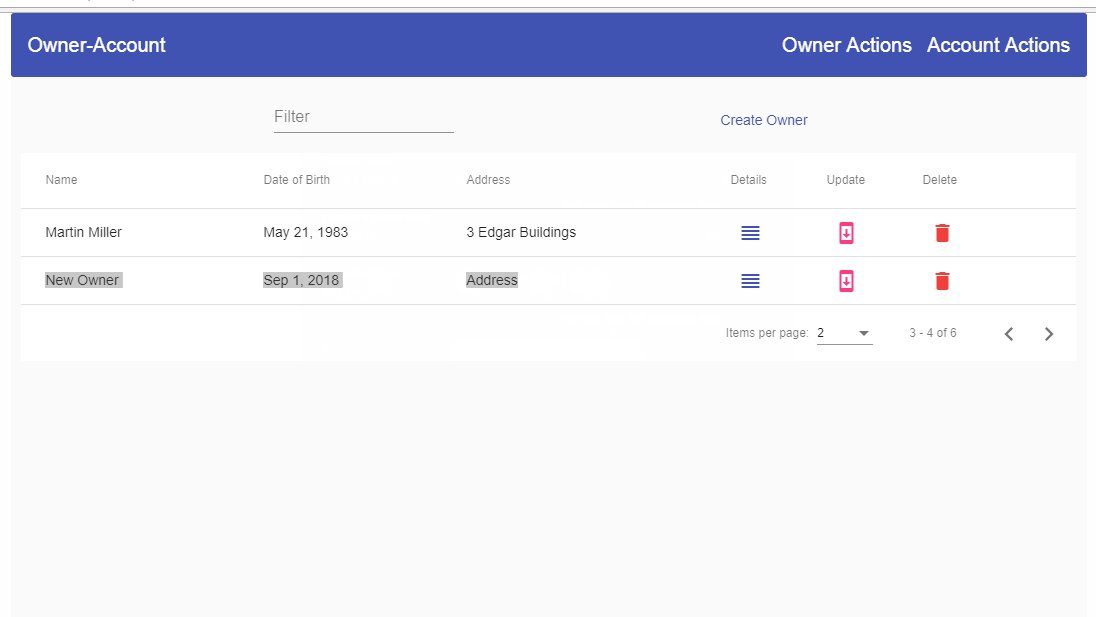
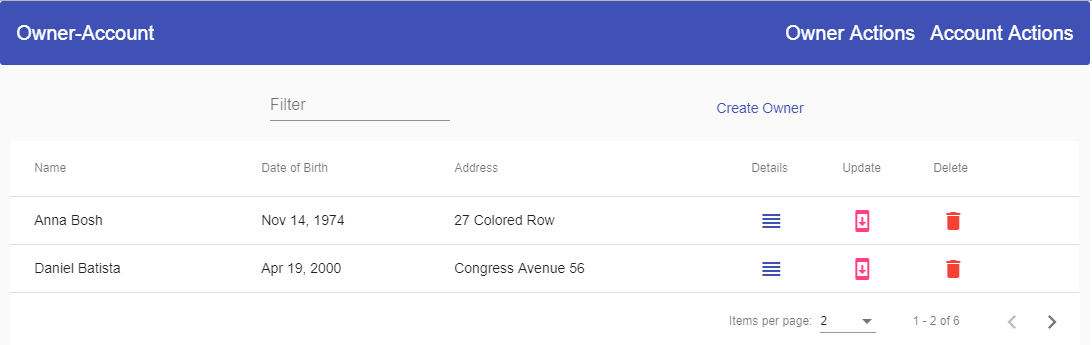
And if we click on the Create Owner button we are going to be directed to the owner-create component for sure. Angular 11 FormArray API allows creating nested form fields. How To Create Angular Material Reactive Form Getting Started.
Creating Angular Material Form. The input textarea select etc. Its good to have a specific custom module file.
Yn Y Create Angular Material Module. Well create a form in Angular using FormGroup FormBuilder Reactive form API. Head over to srcapp directory create angular-material.
Following angular component can be used within. Understand how to approach style customization with Angular Material components. Use ngModel to create two-way data bindings for reading and writing input-control values.
Adding Angular Material Form Validation and Input Elements. Prepare an Angular project with Angular. Youll be using a couple of Angular Material component while creating the.
Before we start adding input fields we need to import one more module into the ownermodulets file. Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular.
Ahmed BouchefraEstimated Reading Time. In this chapter we will showcase the configuration required to use a mat-form-field control in Angular Material.

Angular Material Form Validation Input Datepicker And Modal

Material Design For Erp App Angular2

Angular 11 Crud Application Using Web Api With Material Design

Create A Reactive Form Using Angular Material By Vivek Singh Medium

Changing Angular Material Form Field Appearance

Angular Material Form Validation Input Datepicker And Modal

Angular Lazy Loading Form Material Css Not Fully Working Stack Overflow

Real World Example For Angular Reactive Forms

Angular 11 Form Validation With Template Driven Form Using Bootstrap Positronx Io

Changing Angular Material Form Field Appearance

Build Beautiful Websites With Angular And Material Design Dev Community

Angular Material Form Validation Input Datepicker And Modal
Angular 10 Reactive Forms With Dynamic Rows Validation And Value Changes Stream
Angular Material Design Components With Reactive Forms Part One

Building Reusable Forms In Angular Angular 11 10

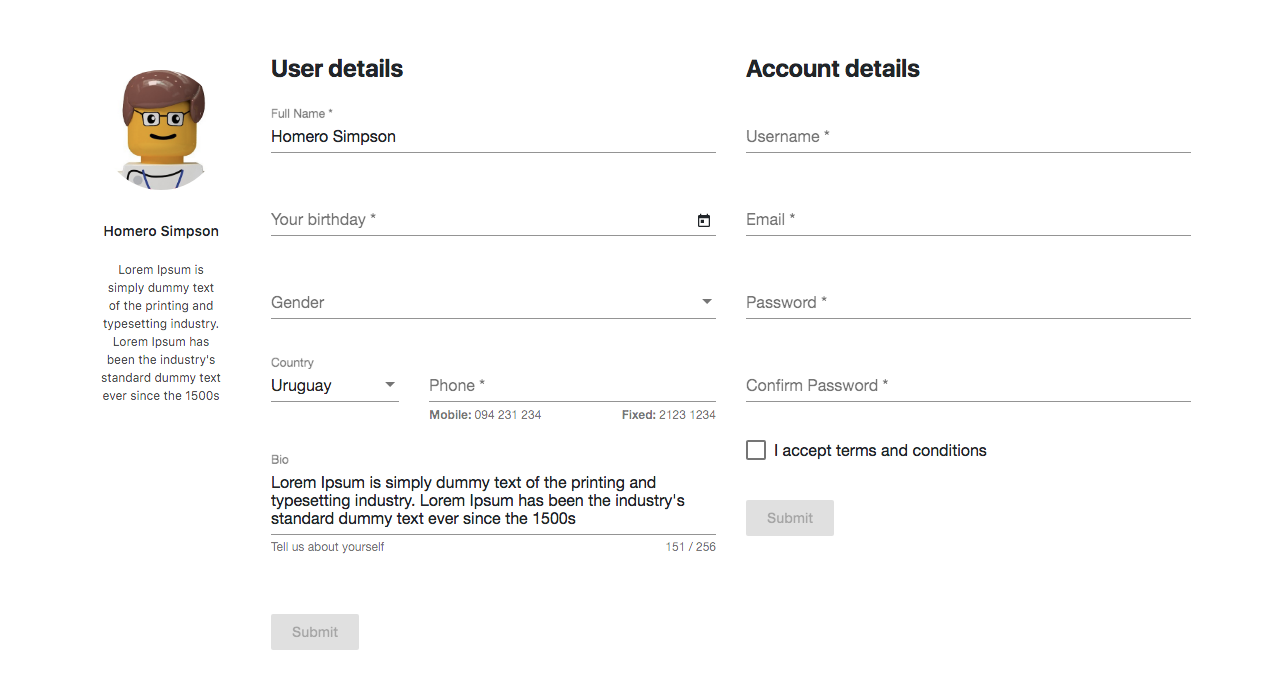
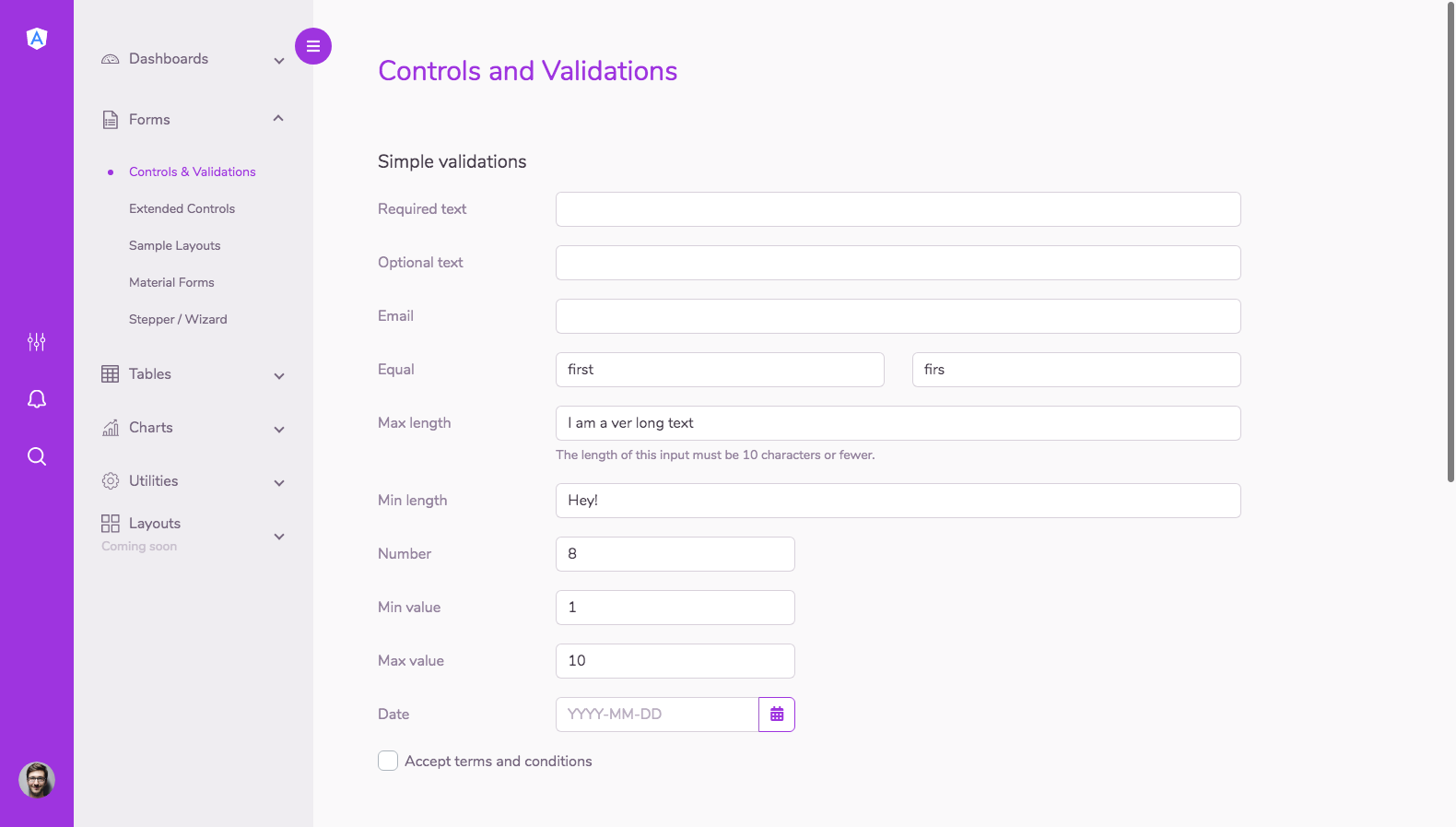
Angular Forms And Validations Angular Templates

Angular Forms And Validations Angular Templates


Comments
Post a Comment